Please Do an Accessibility Audit of Your Website
For one of my current projects, the client hired an outside team of associates dedicated to accessibility to come in and review one of their web applications. They found a lot of issues (270 to be exact).
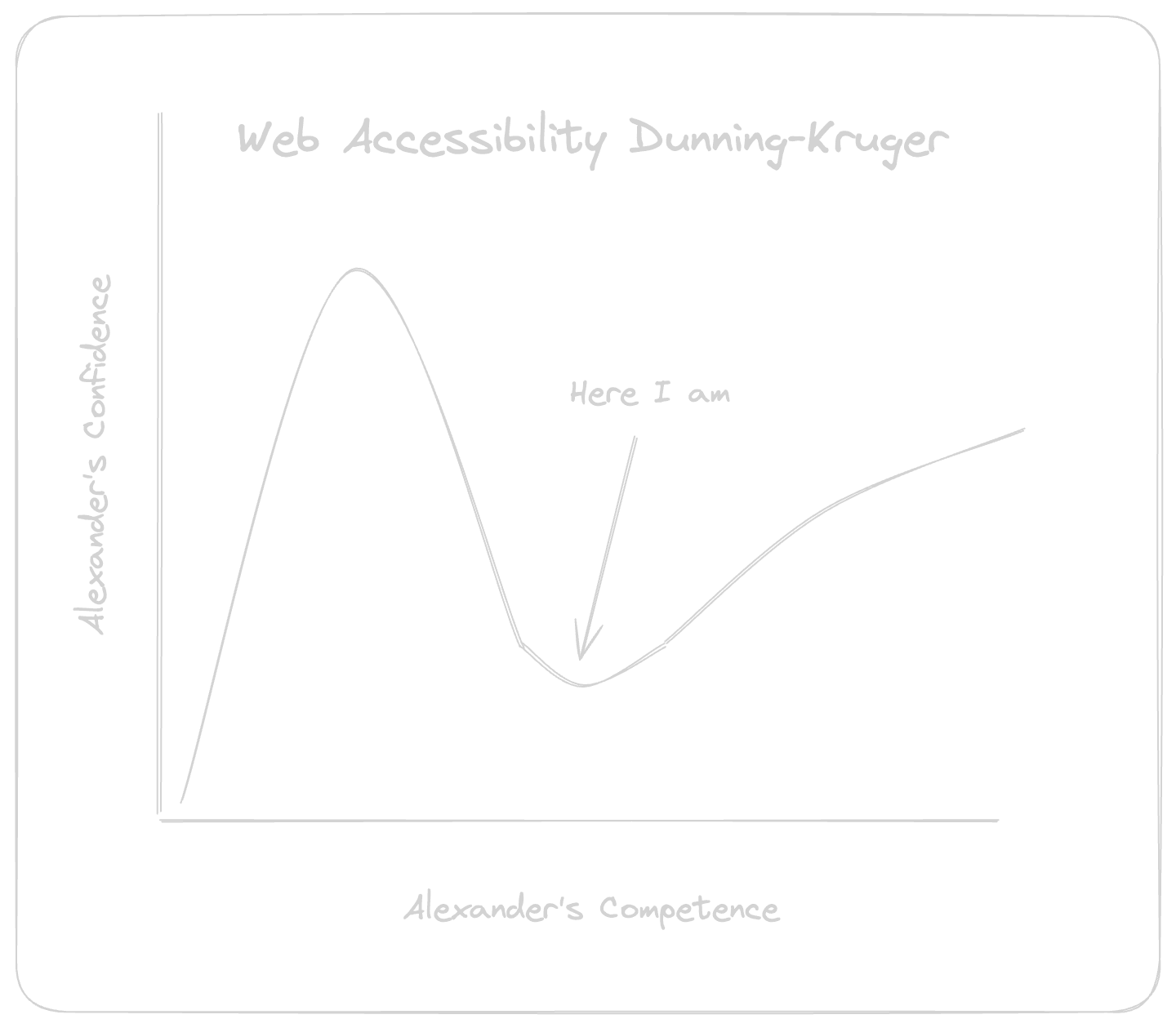
Seeing this and working through these tasks made me realize the breadth and depth of the world of web accessbility. I was having fun freewheeling in the height of my accessibility Dunning Kruger phase, blind to the pit in which I would fall head-first into.

Writing this article from the trough of accessibility disillusionment.
If you're like me and experiencing the existential crisis looking at the WCAG and available aria-* attributes on HTML elements, don't be afraid. I'll walk through three actions you can take to prevent the simplest of accessibiltity errors.
1. Check Your Images For Correct Alt Text
This goes without saying, but ensuring your site's images have correct alt text should be of utmost importance. Without alt text for an image, screen readers fail to describe the image's properties to your users, there is no fallback for when your image fails to load, and search engines can't properly index your site and its content.
Adding alt text is as simple as adding an extra string attribute to your img elements, but this can sometimes be challenging when the website's content is controlled by an external party unfamiliar with accessibility standards and screen readers. As developers, the onus is on us to teach and guide others outside of our field to understand the requirement of alt text on the web. If we don't do it, no one else will.
Crafting alt text is a surprisingly intricate process that depends heavily on the image's content. A good start is to simply imagine a friend in another room asking, "Hey, whatcha looking at?" and how you would attempt to describe the image in words to them. To learn more about the workflow you should take, refer to World Wide Web Consortium's (W3C) alt decision tree and Harvard University's post on describing images for screen readers.
2. Run Your Operating System's Screen Reader
Speaking of screen readers, it helps to run one yourself! Why not take the guesswork out of the equation and see exactly how a user who might use a screen reader would interact with your website. Do all of your links read out properly? Is the site's content encountered in a logical order? Do your focus styles for interactive elements appear properly and are accessible by the screen reader? All of these questions and more can be answered by simply turning on your operating system's screen reader.
Below is a list that matches your operating system to the screen reader you will want to use as well as some articles associated with getting started:
3. Use the WAVE Browser Extension
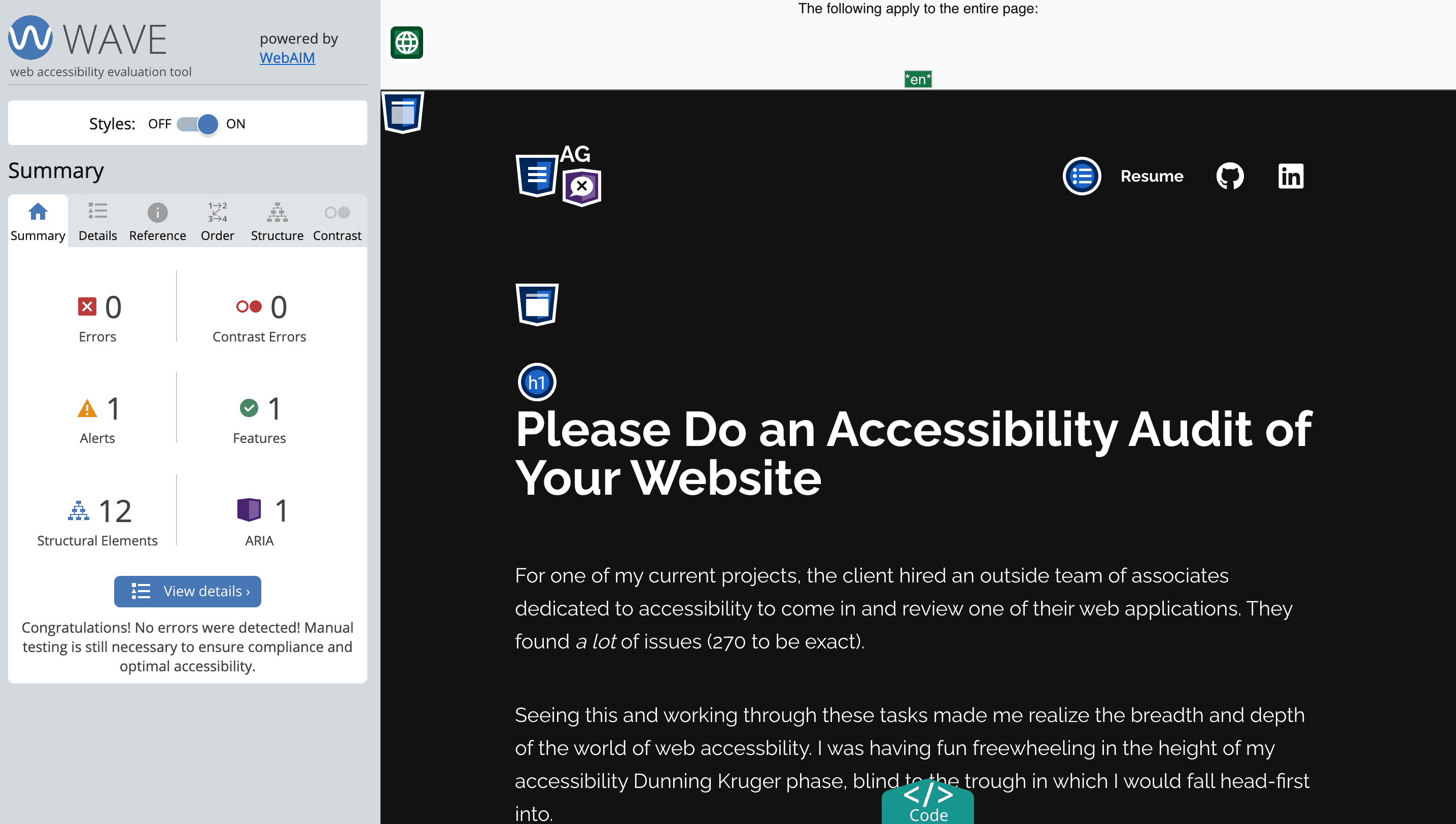
After going through your site with a screen reader, an easy way to find any other lingering accessibility errors is to install and run the WAVE Evaluation Tool browser extension by the team at WebAIM. This extension returns helpful results such as where your site has color contrast issues, if your site has proper links, and if it includes correct HTML semantics. There exists an extension for the Chrome, Firefox, and Edge web browsers (sorry Safari).

Me running the browser extension on the article you're currently reading, woah!
My Favorite Resources
Interested in checking out other sites and delving more into the topic of accessibility? Check out these awesome organizations and people: